

5个范例告诉你什么是自适应网页设计
时间:2017-05-25 阅读: 次
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?自适应网页设计的出现很好的解决了这个问题。这篇文章将带你了解一些关于自适应网页设计的基础知识和设计范例。
一、理论基础:什么是自适应网页设计?
2011 年,网页设计师Aaron Gustafson在他的书《自适应网页设计》里率先提出了自适应网页设计的概念。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
和响应式网页不同,自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载适当的工作布局。因此,当您在电脑上打开浏览器浏览网页时,该网站会自动检测并选择该桌面屏幕的最佳布局。
二、实践方法:如何做自适应网页设计?
基础的网页设计涵盖了几大重要环节:
前期的原型设计(工具:Axure,Mockplus)
UX设计(工具:Justinmind)
UI设计(工具:Sketch)
后期的前后端,HTML,CSS, JS.
而做好自适应网页设计则需要遵循以下几个步骤:
Step 1:Meta 标签
为了适应屏幕,不少移动浏览器都会把HTML页面置于较大视口宽度(一般会大于屏幕宽度),你可以使用viewport meta标签来设定。以下viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放:
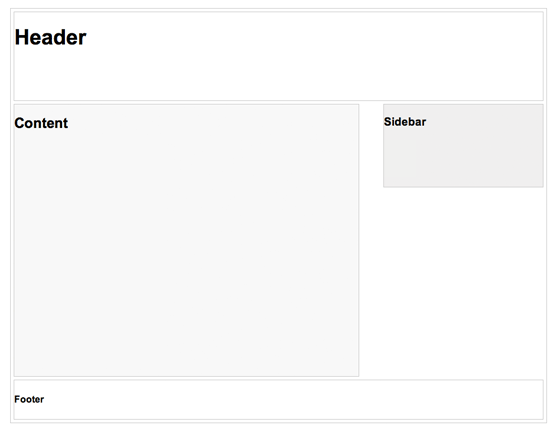
Step 2. HTML结构
在这个例子中,页面布局包括 Header, Content, Sidebar和Footer. Header固定高度为180px, Content宽600px, Sidebar宽300px。

Step 3. Media Queries
CSS3 media query是自适应网页设计的关键,就像高级语言里的if条件语句,告诉浏览器根据不同的视口宽度(这里等于浏览器宽度)来渲染网页。
三、自适应网页设计范例
目前很多网站在PC端和手机端已经采用了自适应设计,在不同的设备上浏览网页时已经可以很好的体验到自适应网页设计。比如,Amazon, USA Today, Apple, and About.com等。但自适应设计在移动网站上显示的布局可能与桌面版本会有所不同。所以,做自适应网页设计时,设计师需要做更多的工作来满足至少 6 种常见的布局需求。
这里有一些优秀的自适应网页设计范例供各位设计师朋友参考。
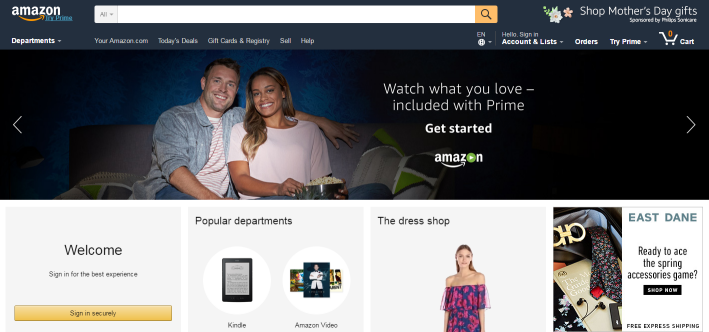
1. Amazon
与使用自适应网页设计(如CNN)的其他网站类似,亚马逊鼓励用户下载其品牌应用。 据报道,通过采用自适应设计,亚马逊移动端的访问速度比以往的响应式网页设计提高了40%。并且,此外,亚马逊的自适应网站为移动用户提供了在移动设备上使用“Amazon.com全站点”的机会,而响应式设计并不会提供。

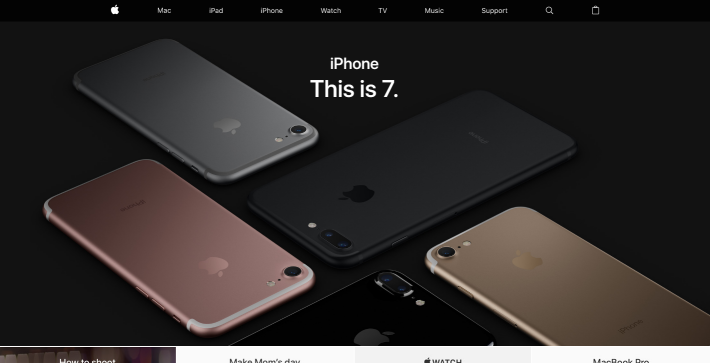
2. Apple
苹果的设计向来以简洁著称,不论是它的网站、商店,还是产品设计无不体现着这一主题。没有采用响应式网页设计,这一点让苹果饱受诟病。毕竟,它的一系列智能产品就是响应式设计存在的原因之一。现在,苹果采用了自适应网页设计,这也意味着苹果的官网将会随着设备类型和功能做出改变。

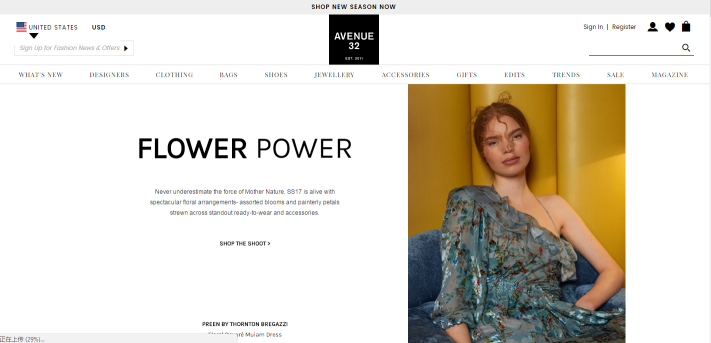
3. Avenue 32
在线奢侈品购物网站Avenue 32 是一家采用自适应网页设计的典范。该品牌的特色是设计师与Usablenet合作,创造出无缝,直观和极具视觉吸引力的移动和平板电脑体验。根据Usablenet的说法,桌面版网站上充满了内容丰富的网页,包括产品图片,设计师细节,策展的外观等等,这个品牌必须创建一个视觉和功能上与这种桌面体验一致的多渠道网络产品。
Usablenet首席营销官Carin van Cuuren表示:“采用自适应网页设计使Avenue 32 能够突出其移动端的发现和商务功能,从而使客户能够随时随地浏览和购物。 “而且,智能手机和平板电脑的订单增长了40%,移动流量翻了一番,平均移动交易增长了27%。”

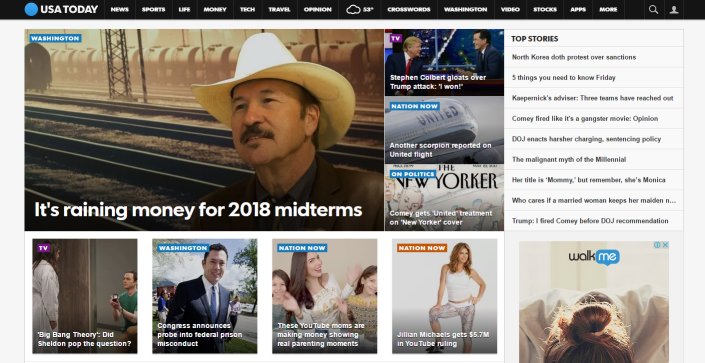
4. USA Today
自适应网页设计让“今日美国”(USA Today)选择了一种自适应方法,因为该技术允许品牌通过考虑操作系统和屏幕尺寸来检测特定设备,以提供量身定制的体验。” 因此,提供比响应式更丰富的新闻体验可能会更受欢迎。

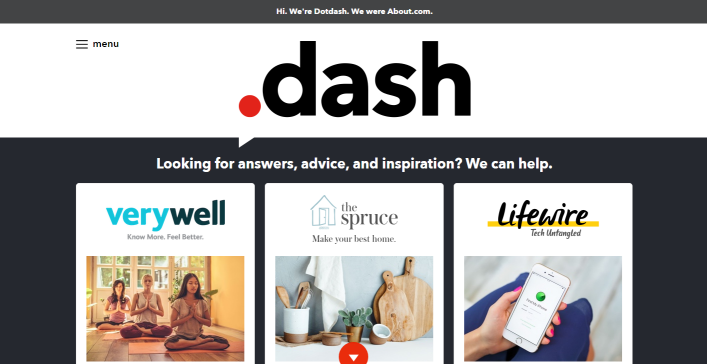
5. About.com
各类新闻网站都采用了自适应网页设计,因为它能快速加载网页和满足所有不同设备的读者访问网站。

以上 5 个自适应网页设计的案例从各自不同的角度,不管是网页的访问速度,品牌影响效应,或是用户体验方面都极大的说明了为什么自适应网页设计会变的流行起来。
(责任编辑:十堰网站建设)
本文地址:http://www.hbrzkj.com/itnews/2846.html
标签:范例,告诉,什么,适应,网页